Blogger iletişim formunu sabit sayfaya ekleme
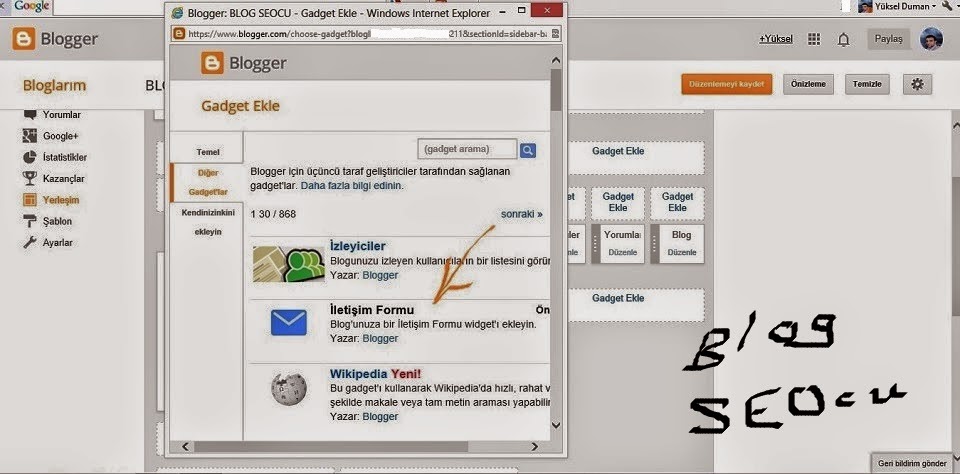
Merhaba! Blogger iletişim formu oluşturma adlı makalemizle sizlere Blogger iletişim formunu sabit sayfaya eklemeyi anlatacam. Bu eklentiyi hızlı ve kolay olarak gadget şeklinde ekleyebiliyoruz. Bu güzel iletişim formu gadgeti oldukça hızlı ve kullanışlıdır. Peki sayfaya nasıl ekleyeceğiz? işte bunu anlatmaya çalışıcam.Öncelikle aşağıdaki resimdeki gibi gadgetimizi ekliyoruz. Gadgeti eklemek için;
Blogger kumanda paneli/Yerleşim/Gadget ekle yolunu takip ediyoruz.
Daha sonra Blogger kumanda paneline girip Şablon/HTML'yi düzenle yolunu takip ederek Widget'a atla/ContactForm1 olduğu yere geliyoruz. Burada iletişim formuna ait kodları göreceksiniz.
Sol taraftaki siyah ok işaretine tıklayıp kodları genişletiniz.
Genişletme yaptığınızda iletişim formuna ait kodlar şu şekilde görünecektir:
HTML Kod
_______________________________________________
<b:widget id='ContactForm1' locked='false' title='İletişim Formu' type='ContactForm'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p/>
<data:contactFormNameMsg/>
<br/>
<input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/>
<p/>
<data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/>
<p/>
<data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/>
<p/>
<input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/>
<p/>
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/>
<p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/>
</div>
</form>
</div>
</div>
<b:include name='quickedit'/> </b:includable>
</b:widget>
______________________________________________
Buradaki kırmızı renkli yerleri siliniz. Blogunuz iletişim formunu algılayacak fakat gadget olarak gözükmeyecektir. Şimdi sayfa oluşturmaya geldik.
Son olarak sayfa oluşturacaz. Blogger - sayfalar - sayfa oluştur - boş sayfa yolunu takip ediniz. Boş bir sayfa oluşturup adını 'iletişim' olarak yazınız.
Boş sayfanın HTML sekmesine geçerek aşağıdaki kodları yapıştırınız.
HTML KOD:
<div class='widget ContactForm' id='ContactForm1'> <div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p>İsim<p>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<p>E-Posta *</p>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<p>Mesaj *</p>
<textarea class='contact-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Gönder'/>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</form>
</div>
</div>
</div>
İletişim formumuzu sayfaya ekledik. Ön izleme yaparak baktığınızda sorun yoksa kaydedebiliriz. Hayırlı olsun.
Takıldığınız yerler olursa yazın yardımcı olurum.
Sign up here with your email



Yorumlarınız için teşkür ederim Conversion Conversion Emoticon Emoticon