 |
| Etiket bulutu |
Blogger da etiketlerin kullanımının önemini biliyoruz. Bu etiketlere bağlı olarak menü kullanımı gerçekleştirilebilir , aradıklarımıza daha kolay ulaşabiliriz. Etiket kullanımının seo ya etkisi de oldukça fazladır. Etiket kullanımn seo ya etkisinden de ayrıca bir yazıda bahsetmek istiyorum.Blogger da seo konusunda da ilerleyen günlerde bir kategori açaçacağım inşallah :)
Etiketler ya da etiket bulutu bize blogumuzdaki konuları kategorize etmeyi sağlar.Bu da bize daha güzel bir kullanım avantajı sağlar.İlgilendiğimiz kategoriye yani etikete tıklayarak o konudaki konuları inceleyebiliriz.Etiket kullanmak isterseniz blogger'ın sunmuş olduğu etiketler gadgetı'ını kullanabilirsiniz.Ama bunun yerine Yukarıda ki resimde de görüldüğü gibi css ile özelleştirilmiş etiket bulutu da kullanabilirsiniz.
Css ile özelleştirilmiş Etiket bulutunu test etmek istiyorsanız aşağıdaki test butonuna tıklayınız.
Test için TıklayınızGelelim kurulum işlemine.Blogunuza ya da sitenize etiket bulutu eklemek isterseniz aşağıdaki adımları uygulayınız.
 |
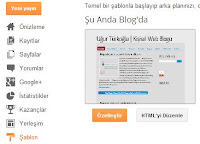
| Etiket gadget |
 |
| Resim 3 |
- Öncelikle blogumuzda etiketler gadgetının ekli olduğunu unutmayalım.Etiketler gadgetını eklemek için blogger paneline giriş yapıp,Yerleşim ardından da Gadget ekleye tıklayarak etiket gadget'ını ekleyiniz.(etiket gadget isimli resme bakınız)
- Daha sonra Blogger panelinden Şablon'a tıklayıp ardından html'yi düzenle butonuna tıklayınz.Aşağıda yer alan kodu ctrl+f yardımı ile aratınız.
]]></b:skin>- Yukarıda bulduğunuz kodun hemen bir üst satırına aşağıda yer alan kodlar yapıştrınız.
.Label a{
padding-left:10px;
background:#0090D5;
padding:0 10px;
color:#fff!important;
height:26px;
line-height:26px;
text-decoration:none;
border:none !important;
-webkit-transition:all .3s ease-in-out !important;t: 30pxt: 30px;
float:left;
margin-left:1px;
margin-top:1px;
font-size:13px; }
.Label a:hover{
background:#69625A;
-webkit-border-radius: 1px;
-moz-border-radius: 1px;
border-radius: px;
} - Kaydet butonuna tıklıyoruz.İşlem bu kadar.Etiket bulutu blogumuza uygulanmış durumda.
- Son olarak eklediğiniz başta eklemiş olduğunuz etiket gadgetını bulut olarak ayarlayınız.Aksi takdirde etiket görünümü bazı temalara bağlı olarak kayabilir.
Etiket Bulutu Ayarları
- Etiket bulutunun rengini değiştirmek istiyorsanız : kod kısmında #0090D5 ile yazılı olan hex renk kodunu değiştirin.Google arama motorundan renk kodları diye aratarak hex kodlarının karşılığını bulabilirsiniz.
- Mouse'un etiketin üzerine geldiği zamanki rengi değiştirmek istiyorsanız : #69625A ile yazılı olan hex renk kodunu değiştiriniz.
- Etiket yazı boyutunu değiştirmek istiyorsanız 13px yi değiştiriniz.
Bir önceki yazımda Blogger da yorumlara yanıtla butonun ekleme'nın nasıl yapılacağı hakkında bilgiler verilmektedir.
Sign up here with your email


Yorumlarınız için teşkür ederim Conversion Conversion Emoticon Emoticon