 |
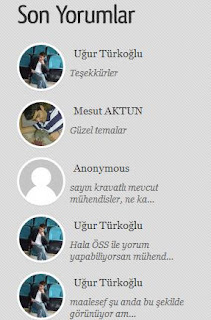
| Resimli son yorumlar eklentisi |
Uzun zamandır Blogger hakkında bir yazı yazmıyordum.Blogumu bu konu hakkında biraz ihmal ettiğimin farkında vardım ve tekrardan blogger ve blogger eklentileri hakkında bir yazı yazmaya karar verdim.Sonra baktım Blogger hakkında nasıl bir yazı yazabilirim die düşünmeye başladım.Baktım ki benim blogumda da olmayan Blogger da son yorumlar eklentisi ni siz değerli okuyucumlarımla paylaşmaya karar verdim.
Blogunuzda son yorumlar eklentisini kullanmak siz blog yazarları için oldukça etkili olucaktır.Bu sayede blogunuza gelen okuyucalar son yapılan yorumlara kolayca bakacak ve en son hangi konuya yorum yapıldıysa belki o konuyu incelemeye karar verecektir.Unutmayın okuyucuya ne kadar çok seçenek sunarsanız , blogunuz için o kadar yararlı olucaktır.
Geçelim konumuza yani blogger da resimli son yorumlar eklentisinin blogumuza nasıl uygulayacağımıza :
- Blogger panelinize giriş yapın.
- Yerleşim sekmesine tıklayanız.
- Şablonunuz ön görümünü ekrana gelecektir.Gadget ekle ye basınız .
- Html/java script kısmına tıklayınız ve aşağıda yer alan kodları açılan sayfaya yapıştırınız ve kaydet düğmesine basınız.
<style type="text/css">
ul.w2b_recent_comments{list-style:none;margin:0;padding:0;}
.w2b_recent_comments li{background:none !important;margin:0 0 6px !important;padding:0 0 6px 0 !important;display:block;clear:both;overflow:hidden;list-style:none;}
.w2b_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.w2b_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;font-style: italic;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 60,
roundAvatar = true,
characters = 40,
showMorelink = false,
moreLinktext = "More »",
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = false;
//]]>
</script>
<script type="text/javascript" src="http://widgets.way2blogging.org/blogger-widgets/w2b-recent-comments-gravatar.js"></script>
<script type="text/javascript" src="http://ugurturkoglu.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=5"></script>
- Kodlarımızı yapıştırdıktan sonra kaydet düğmesine tıklıyoruz.
- Kod kisminda en son da bulunan ugurturkoglu.blogspot.com adresi yerine kendi blogunuzun adresini yazmayi unutmayiniz
Blogger da Resimli son yorumlar eklentisi blogumuza uygulanmış durumda.
Herhangi bir sorunla karşılaştığınızda buradan benimle iletime geçebilirsiniz.
Not:Bu yazı way2 adresinden türkçeleştirerek anlatılmıştır.
Bir önceki yazımda Kase ve kaşıklar la çalınan Türk marşı hakkında bilgiler verilmektedir.
Bir önceki yazımda Kase ve kaşıklar la çalınan Türk marşı hakkında bilgiler verilmektedir.
Sign up here with your email


Yorumlarınız için teşkür ederim Conversion Conversion Emoticon Emoticon